Das ist kein Speck! Das ist erotische Nutzfläche!
Ich erstelle ein Add-In für einen Kunden. Mit Makros und mit Symbolen im Menüband. Ein Teil des XML-Codes sieht wie folgt aus:
<tab id="tabBCM" label="BCM">
<group id="grpEinstellungen" label="Einstellungen">
<button id="cmdKonfigurationImpact" imageMso="FieldList" label="Konfiguration Impactbewertung" onAction="cmdKonfigurationImpact" size="large" supertip="Öffnet den Dialog zur Konfiguration der Impactbewertung des Kernprozesses" screentip="Dialog: Konfiguration"></button>
<button id="cmdKonfiguration" imageMso="ControlLayoutStacked" label="Konfiguration Betrachtungshorizont" onAction="cmdKonfiguration" size="large" supertip="Öffnet den Dialog zur Konfiguration" screentip="Dialog: Konfiguration"></button>
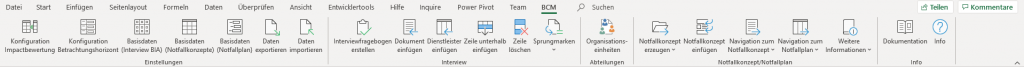
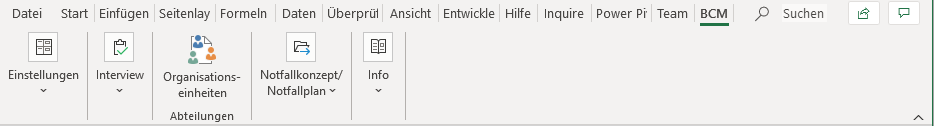
<button id="cmdBasisdaten" imageMso="ControlLayoutTabular" label="Basisdaten (Interview BIA)" onAction="cmdBasisdaten" size="large" supertip="Öffnet den Dialog zur Eingabe der Basisdaten" screentip="Dialog: Basisdaten"></button>Das Ergebnis sieht wie folgt aus:

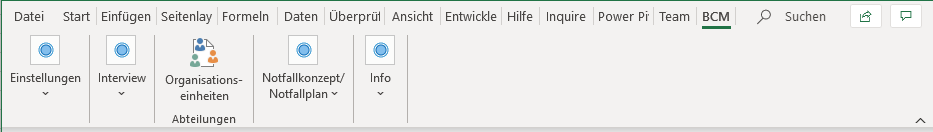
Mit fällt auf, dass auf einem kleinen Bildschirm (beispielsweise Laptop) die Gruppen zusammengepackt werden. Diese Darstellung gefällt mir nicht:

Zum Glück entdecke ich, dass man in die Gruppen auch Bilder (imageMso) einfügen kann. Und nun wird mir der Zweck klar: beim Verkleinern werden diese Symbole angezeigt. Das werde ich nun immer machen:

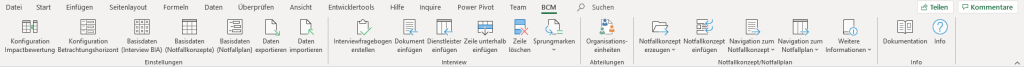
An der Darstellung des Menübandes hat sich nichts geändert: